Beauty, apparel, supply chain, and many industries are now using AR filters to promote new lines and products.
But what are AR filters exactly?
By definition, AR filters are overlays that are placed on top of the real world using a smartphone or tablet.
Well, you could have learned that by a 10 seconds query on ChatGPT.
What interest us here, is how can one create AR filters without having a technical background.
So, allow me to introduce you to the ultimate guide on how to create your next AR filter, in less than 10 minutes.
Step 1: Find a 3D object that you would like to see yourself wearing
There are plenty of 3D libraries out there, with sunglasses, hats, and beards that you can download for free. Note, that you will need an .obj or a .gtlf file for it to work.
To name a few ressources:

For the sake of demonstration, we will use the design above.
Step 2: Download and Install Meta Spark Studios
I found that one of the most user-friendly tools out there to create AR filters is Meta Spark Studio.
You can download it via this link. (it’s free)
After opening the application, You will be prompted to sign into your Meta Account.
Step 3: Choose a template
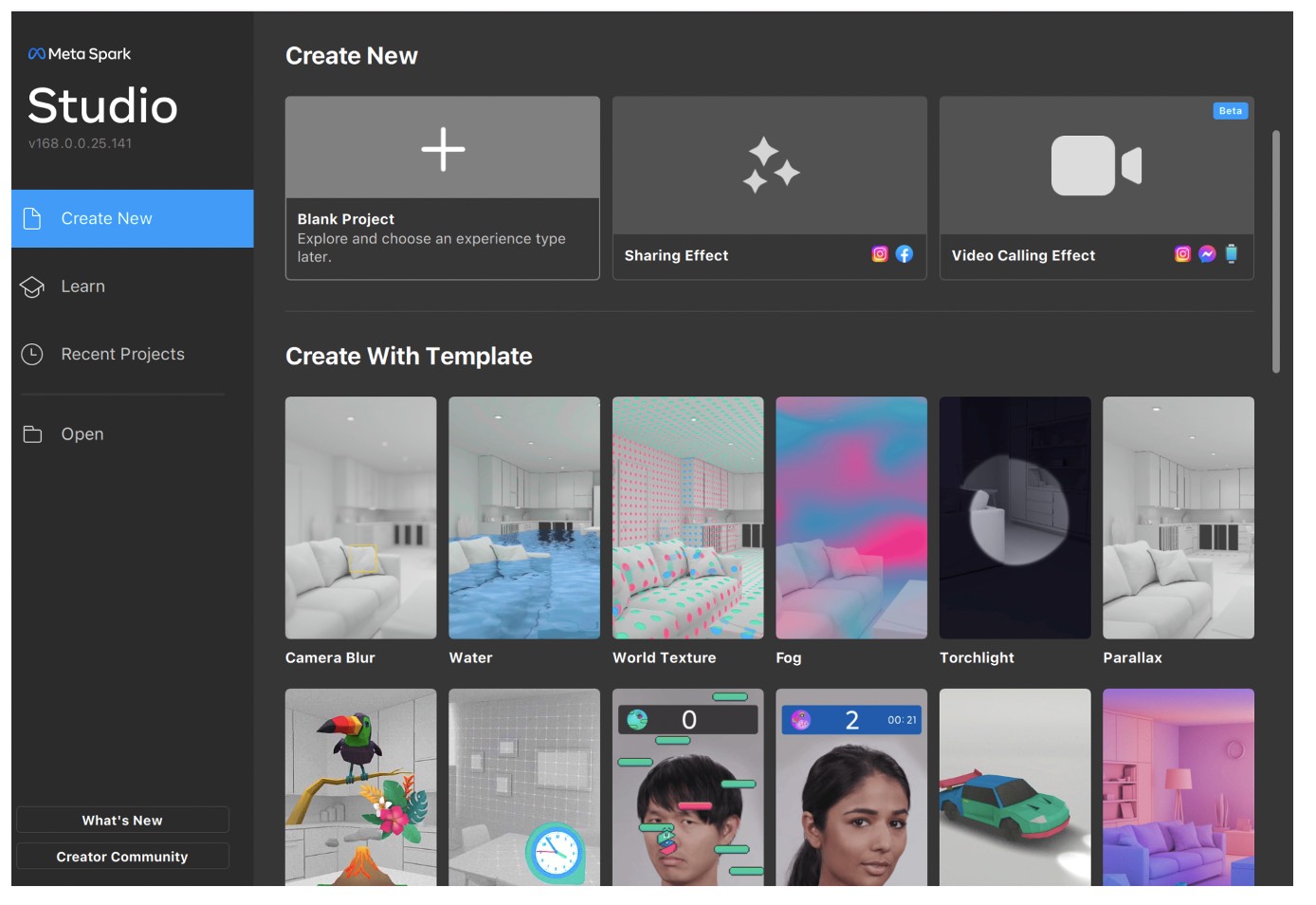
Once you have signed into your account, you will be able to access the Meta Spark Studios dashboard. This is where you will create and manage your AR filters.
The next step is to choose a template for your AR filter.
Since we’re using sunglasses let’s try a face template” for this tutorial.

This is how the template portal looks like
Step 5: Upload your 3D model into Meta Spark Studio
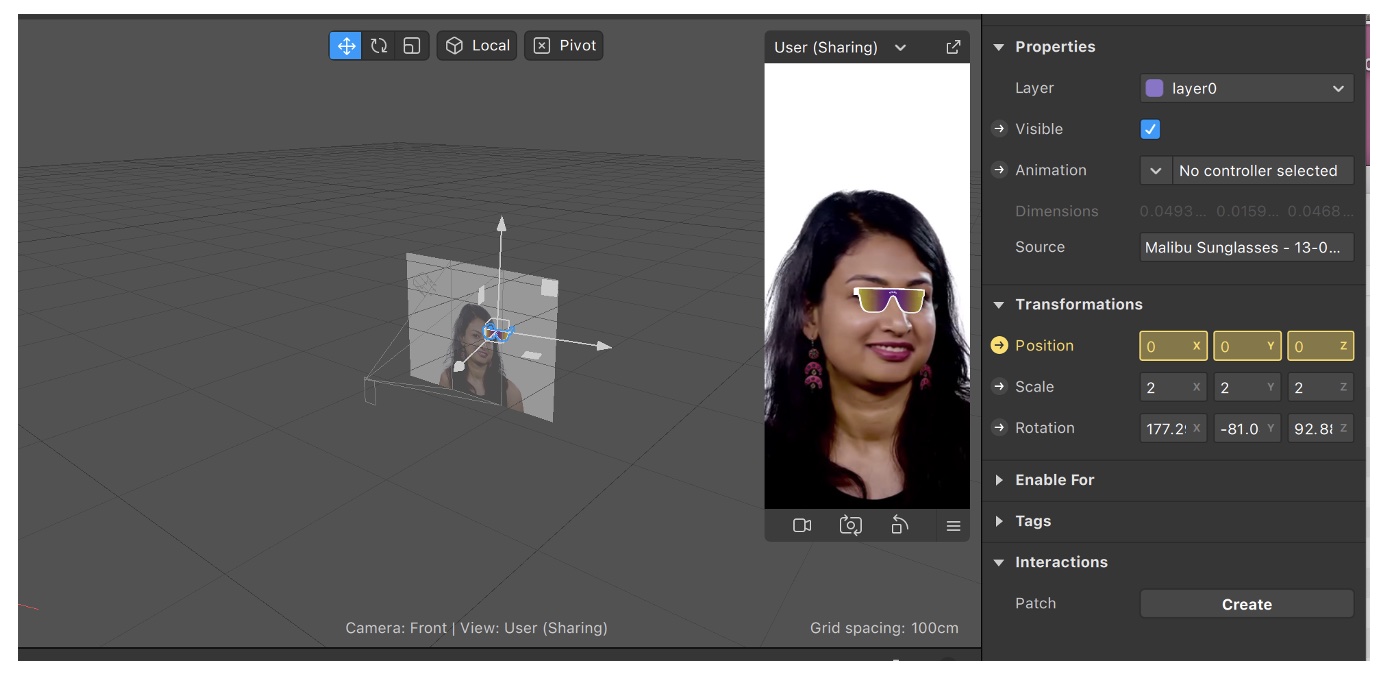
To import your model, simply drag your .OBJ file onto the viewport.

It will look funky when you first import your model, but no worries!
Step 6: Adjust the 3D Object to Fit the Filter
As you can see, when you first import your asset, it does not look quite right.
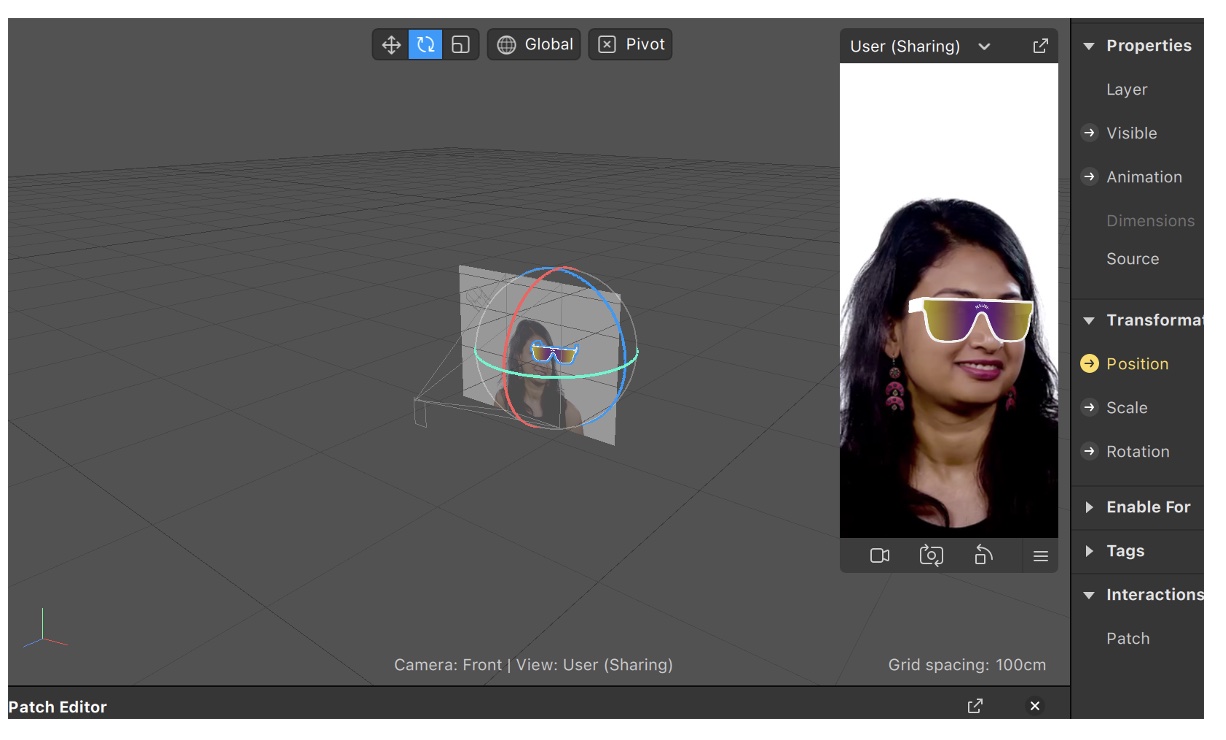
No panic, you can adjust the position, rotation, and scale of your object in the ‘Inspector Panel.’
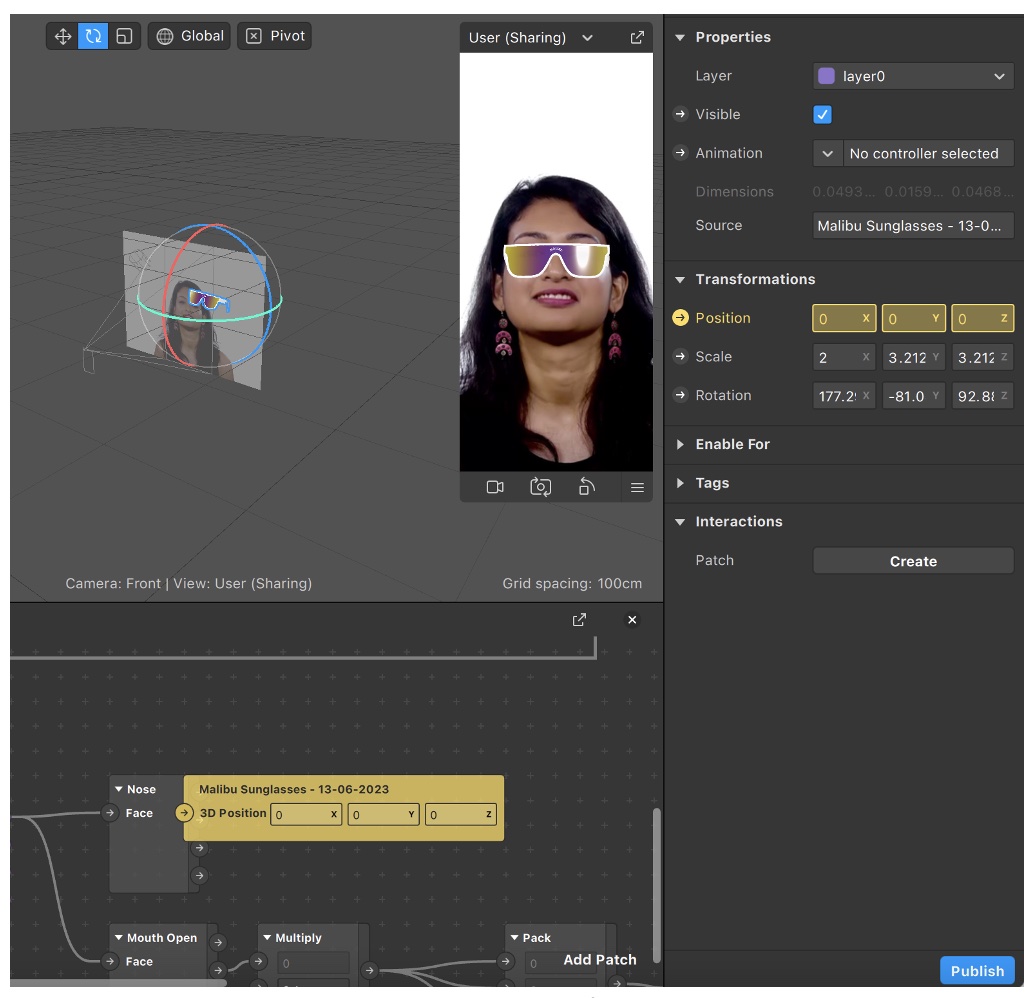
Make use of various effects, such as face trackers or plane trackers, to enhance the interactivity of your filter.

Much better.
Step 7: Export The Filter
When you’re fully satisfied with your creation, click Publish in the bottom right corner. Then, click upload.

The button at the bottom right of your screen
Step 8: Test The Filter
At that point, the Meta Spark Hub will automatically appear in your browser.
Select which account you wish to be designated as owner, then click save.
A Test on Device.” option will appear, rewarding all the time spent tweaking with the model.
You can either send a notification to your account, or copy and paste a link that anyone can access from their iPhone.
Step 9: Publish your Filter
Once you are happy with your preview, you can publish your filter. This will make your filter available to other users to try out.
And that’s it! You have now created an AR filter.
Click here to access our AR filter!
So what are you waiting for?

This is how Locke, my colleague, looks like with the sunglasses on
Conclusion
More than a novelty, AR filters can bring your product ideas and concepts to life, allowing your customers to picture themselves wearing your items before buying them.
And if you want to take it to the next level, here is another article I wrote: How to use Augmented Reality to pitch your next consumer product, step by step
Advertising disclosure: We may receive compensation for some of the links in our stories. Thank you for supporting LA Weekly and our advertisers.